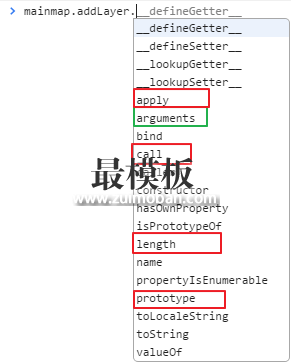
函数是对象,有自己的属性和方法 。首先通过console下输出的函数属性方法来直观的看一下: 
1. 函数内部属性在函数内部,有两个特殊的对象,arguments和this。 arguments属性arguments是一个类数组对象, 包含传入函数的所有参数 ,arguments的主要用途是保存函数参数,但这个对象有一个 callee属性,该属性是一个指针,指向拥有这个arguments对象的函数 ,下面是非常经典的阶乘函数。
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}
定义阶乘函数一般都会用到递归算法,如上面代码所示,在有函数名字,并且函数名字以后也不会改变的情况下,这种定义没问题。但是这个函数的执行与函数名factorial紧紧耦合在了一起,为了消除这种紧密耦合现象( 函数名字改变等情况 ),可以使用arguments.callee。
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}
重写后的factorial()函数的函数体内,没有再引用函数名factorial。这样即使改变函数名字,都可以保证正常完成递归调用。例如:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0
如果,不使用arguments.callee,那么trueFactorial(5)同样返回0; this属性2. 函数的方法每个函数都包含两个非继承而来的方法:apply()和call()。这两个方法的用途都是在特定的域中调用函数(看到这里木有看懂);其真正强大之处在于能够扩充函数赖以运行的作用域 (责任编辑:好模板) |
JavaScript函数内部属性和函数方法
时间:2016-03-17 16:26来源:未知 作者:好模板 点击:次
函数是对象,有自己的属性和方法 。首先通过console下输出的函数属性方法来直观的看一下: 函数内部属性只要包括两个特殊的对象:arguments和this。 函数属性包括:length和prototype 函数
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Javascript是单线程,浏览器非单线程
为什么javascript是单线程的却能让AJAX异步发送和回调请求,还有...
- JavaScript的三种工业化玩法
软件工程中任何的语言如果想要写出健壮的代码都需要锋利的工...
- JQuery中使用Ajax赋值给全局变量失败
我们在用JQuery的Ajax从后台提取数据后想把它赋值给全局变量,但...
- 使用JS实现Tooltip效果
Tooltip的实现分为两步,第一步:使用CSS实现Tooltip静态样式;第...
- JavaScript中数组实用浅析
编写 JS 最好的方式就是将代码存为.js的独立文件,并在 html 文档...
- Javascript是单线程,浏览器非单线程
- 随机模板
-
-
 图书音像商城整站源码|
人气:1105
图书音像商城整站源码|
人气:1105
-
 dedecms汽车公司黑简模板
人气:696
dedecms汽车公司黑简模板
人气:696
-
 shopex红色模板
人气:451
shopex红色模板
人气:451
-
 ecshop仿九九康体保健品商
人气:654
ecshop仿九九康体保健品商
人气:654
-
 Elantra外贸时尚服饰Magent
人气:291
Elantra外贸时尚服饰Magent
人气:291
-
 ecshop仿米奇化妆品商城程
人气:1349
ecshop仿米奇化妆品商城程
人气:1349
-
