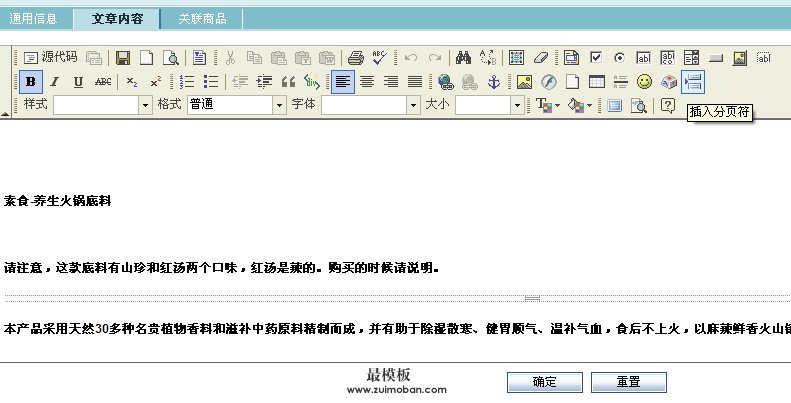
| ECSHOP毕竟不是CMS系统,文章发布这块没有考虑分页功能,也是可以理解的嘛。 但是个别用户喜欢在网站上发布篇幅很长的文章,这时候加一个“分页导航”就显的有那么点重要性了, 下面我们就通过二次开来实现这个功能。 以下教程是以 2.7.2版 + 官方默认模板为例进行讲解的。 1)、 先来改造后台的文章编辑器,其实那个 fckeditor 编辑器是带有分页按钮的,下面我们就让它现出原形。 打开 /admin/includes/lib_main.php 文件 将 $editor->ToolbarSet = 'Normal'; 修改为 $editor->ToolbarSet = 'Default'; 然后再返回文章编辑页面,刷新一下,看看是不是多出了很多功能键, 操作方法: 把光标定位在你想分页的位置,然后点一下第二排功能键的最后一个即可,具体如下图所示  2)、接着修改前台程序,打开 /article.php 文件 找到 $cache_id = sprintf('%X', crc32($_REQUEST['id'] . '-' . $_CFG['lang'])); 将之修改为 $page=isset($_REQUEST['page']) ? intval($_REQUEST['page']) : 1; $cache_id = sprintf('%X', crc32($_REQUEST['id'] . '-' .$page.'-'. $_CFG['lang'])); 继续,找到 $smarty->assign('article', $article); 在它的上面增加代码段
3)、 最后一步是修改模板文件 ,打开 /themes/default/article.dwt 找到 {$article.content} 在它后面增加下面代码
注意: 此方法不能实现自动分页,需要你在后台发布文章的时候插入分页符, 个人认为此种方法,虽然稍微繁琐些,但是可控性更强,分页逻辑上更合理。(责任编辑:好模板) |
给ECSHOP文章详细内容增加分页导航
时间:2010-11-02 17:10来源: 作者: 点击:次
ECSHOP毕竟不是CMS系统,文章发布这块没有考虑分页功能,也是可以理解的嘛。 但是个别用户喜欢在网站上发布篇幅很长的文章,这时候加一个分页导航就显的有那么点重要性了, 下面我
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:ecshop商品详情页,不同商品调用不同模板
- 下一篇:如何去掉首页的商店公告
- 热点内容

-
- 如何作ECShop指纹识别版本判断代码
ECShop指纹识别只是从以下三个入手: 1.meta数据元识别 2.intext:...
- 修改ecshop选购中心默认只显示4个商
ecshop选购中心默认只显示4个商品,如何可以让多显示点,不如...
- 在ECSHOP主导航栏下面显示热门搜索
如果你使用的是官方默认模板,只需进行第1步操作即可,如果您...
- 安装ecshop提示“安装数据失败”或
安装ecshop提示安装数据失败或创建管理员帐号,解决方法: 在...
- ecshop启用gzip后后台不能访问
ecshop系统设置的时候,开启了gzip页面压缩。当时也没有太大注意...
- 如何作ECShop指纹识别版本判断代码
- 随机模板
-
-
 韩国夏日风格ECSHOP服装模
人气:1067
韩国夏日风格ECSHOP服装模
人气:1067
-
 Destoon B2B行业分类29328条阿
人气:3376
Destoon B2B行业分类29328条阿
人气:3376
-
 仿乐蜂网化妆品商城模板
人气:736
仿乐蜂网化妆品商城模板
人气:736
-
 Prestashop英文时尚女装男装
人气:264
Prestashop英文时尚女装男装
人气:264
-
 钻石珠宝商城源码整站|
人气:1989
钻石珠宝商城源码整站|
人气:1989
-
 免费ecshop仿米奇网化妆品
人气:4400
免费ecshop仿米奇网化妆品
人气:4400
-
