magento2内置lessphp,在developer模式下会自动编译LESS。然而并没有用,如果less写错了会导致lessphp编译失败,而且不会提示你已经失败,你只会看到乱成一团的页面。另外lessphp并不会加source map定位信息,在页面上看到的CSS无法追踪对应的LESS代码,对于前端来说,不能定位就相当于无法工作。那就只有使用grunt来编译less,如果已经安装了nodejs,使用以下代码部署grunt npm install -g grunt-cli npm install 如果你使用自己的主题,你还需要在grunt的配置文件里追加less的配置
// dev/tools/grunt/configs/themes.js
mytheme: {
area: 'frontend',
name: '<Vendor>/<Theme>',
locale: 'en_US',
files: [
'css/styles-m',
'css/styles-l'
],
dsl: 'less'
}
然后使用以下代码可进行less编译 grunt clean:var grunt deploy grunt exec:mytheme grunt less:mytheme 完成以上过程,可以在浏览器的调试器里看到LESS的定位。deploy时间相当漫长,幸好以后每次修改less只需要执行一次grunt less:mytheme,就可以看到修改效果。
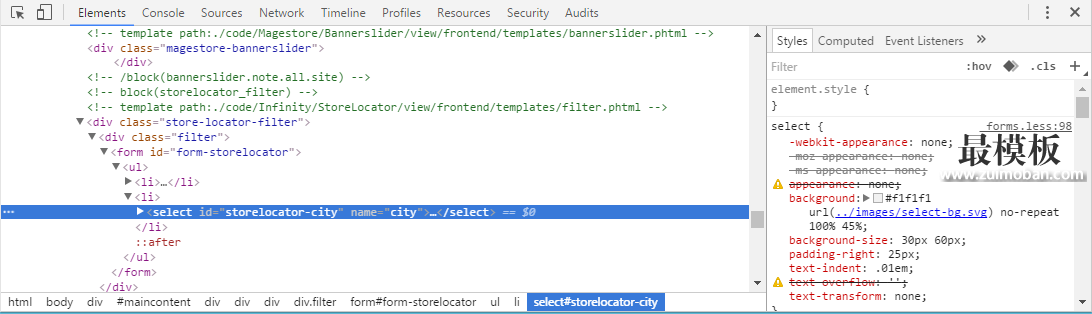
以下是有less定位的效果 指令解释grunt clean:var // 删除var/下的缓存文件 grunt deploy // 把app下的JS, LESS源代码通过转换与继承策略迁移到pub之下,让浏览器可以访问 grunt exec:mytheme // pub下的LESS, JS资源软链接到app里的源代码,使直接修改源代码可以马上生效 grunt less:mytheme // pub下所有less编译为css(责任编辑:好模板) |
magento2如何调试LESS?
时间:2017-01-02 14:14来源:未知 作者:好模板 点击:次
magento2内置lessphp,在developer模式下会自动编译LESS。然而并没有用,如果less写错了会导致lessphp编译失败,而且不会提示你已经失败,你只会看到乱成一团的页面。另外lessphp并不会加so
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 上一篇:magento在命令行刷新索引
- 下一篇:设置magento1只有登录后才能访问网站
- 热点内容

-
- 给Magento新注册用户一个优惠码
Magento网站上线有一定的客户流量之后, 我们都希望网站能够策划...
- 在PHP文件中引用Magento代码方法
在Magento的开发当中,经常需要在外部PHP文件中引用Magento的各种...
- magento产品页随机调用同分类产品
magento有cross sell和up sell还有相关产品,但是都是需要手动设置的...
- 优化Magento热门搜索词汇模块
首先,Magento自带的展示热门用户自行搜索的模块是存在的,不过...
- magento导出指定分类下面的所有产品
$products=Mage::getModel(catalog/category)-load($category_id) -getProductCollecti...
- 给Magento新注册用户一个优惠码
- 随机模板
-
-
 综合网店系统|宅品ecshop模
人气:750
综合网店系统|宅品ecshop模
人气:750
-
 ecshop仿凡客2011最新版|精品
人气:801
ecshop仿凡客2011最新版|精品
人气:801
-
 Elantra外贸时尚服饰Magent
人气:291
Elantra外贸时尚服饰Magent
人气:291
-
 仿网易尚品官网ecshop模板
人气:1594
仿网易尚品官网ecshop模板
人气:1594
-
 ecshop仿kela珂兰钻石整站模
人气:681
ecshop仿kela珂兰钻石整站模
人气:681
-
 黑色衣服鞋子外贸商城|
人气:755
黑色衣服鞋子外贸商城|
人气:755
-