HTTP的404状态码表示访问的链接不存在,这个状态码可能是由HTTP服务器直接返回的,也可能是由程序控制返回的。首先看看HTTP服务器返回的404。 在Magento跟目录下的.htaccess文件中有如下配置:
根据配置可知,当访问media|skin|js目录中不存在的页面文件时,httpd(Apache)将返回自身404设置,一般都是一个白底黑字的说明。可以修改默认处理:
针对Nginx的Magento配置,参考:http://www.vfeelit.com/175.html 除了http服务的默认404处理,Magento本身也会可能做出404响应,查看Mage:run()方法代码:
当捕捉到Mage_Core_Model_Store_Exception异常时,会返回errors/404.php页面,在try中主动抛出这个异常(以上代码注释部分),看看结果: 我们可以直接搜索Mage_Core_Model_Store_Exception类,最终是在App的getStore方法中找到:
如果无法取得店铺Id或者获取了Id但是无法根据Id获取店铺代码,这个异常就会被抛出,如果是这个情况那就是这个店铺根本不存在,访问的店铺都不存在自然要返回404了。不过由于Magento的逻辑,一般还不容易遇到这个页面返回。 接下来探讨Magento的第二种404,也是最常见的。可以参考http://blog.ifeeline.com/470.html了解Magento的路由过程。对于不存在frontName,控制器和action方法,一般都会路由到cms/index/noRoute(默认是这样,后台可配置),以下是default路由器的match方法,它展示了如何实现这个noRoute:
从web/default/no_route配置(后台可配置)中获取cms/index/noRoute,对应填入模块名,控制器名和action名,很明显,如果没有找到就使用Mage_Cms_IndexController控制器的noRoute方法来处理:
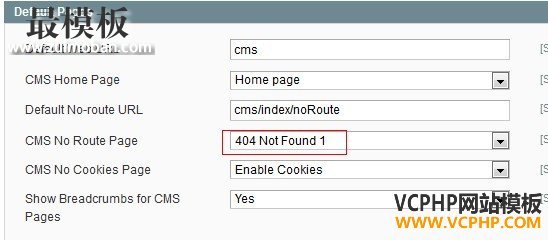
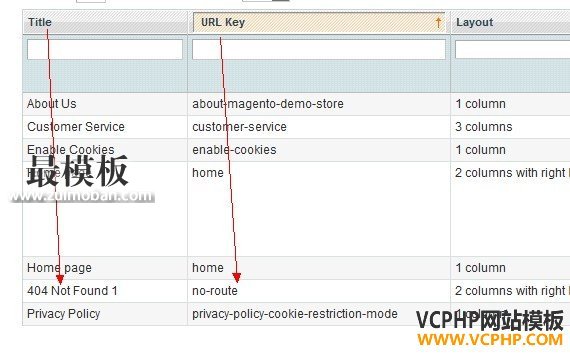
Mage_Cms_Helper_Page::XML_PATH_NO_ROUTE_PAGE的值为web/default/cms_no_route,一般配置应该为no-route,接着就渲染这个no-route页面。这里先去后台看看配置:
可看到,它直接渲染输出:
cms_index_defaultnoroute的句柄配置,它应用了1column.phtml布局,然后在content中添加一个子块,这个子块对应cms/default/no-route.phtml模板,这个模板中只有“There was no 404 CMS page configured or found.”这段文本。 如果不想用Cms的页面,那么就可以自定义这个默认的模板获取一个友好的404页面输出。甚至,可以不使用Cms模块提供的noRroute方法,比如你希望使用一个自定义的模块来处理No Route页面以实现比较复杂的逻辑,那么可以在后台修改Default No-route URL的设置,这个设置会影响到Default路由器的赋值。 (责任编辑:好模板) |
Magento中的404页面
时间:2016-04-04 11:24来源: 作者: 点击:次
HTTP的404状态码表示访问的链接不存在,这个状态码可能是由HTTP服务器直接返回的,也可能是由程序控制返回的。首先看看HTTP服务器返回的404。 在Magento跟目录下的.htaccess文件中有如下配
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Magento批量生成优惠券
使用Magento后台手动生成优惠券,效率太低了。如果生成1万个号...
- 如何管理Magento的购物车多优惠券代
其中已要求各的特点Magento的用户是产生一个单一的购物车促销一...
- magento后台模块开发设定时间显示小
当我们在magento后台 Form.php 设定某个 输入框的时候有时候 我们需...
- 如何改善magento前台图片质量
magento做的网店的 前台产品图片仔细看会发现不够清晰,质量比...
- 给MAGENTO网站后台订单管理中心和客
Magento网站的后台订单管理中心和前台客户面板My Orders处默认是没...
- Magento批量生成优惠券
- 随机模板
-
-
 ecshop绿盒子模板|童装用品
人气:1488
ecshop绿盒子模板|童装用品
人气:1488
-
 asp全静态外贸英文网站源
人气:1252
asp全静态外贸英文网站源
人气:1252
-
 ecshop英文外贸耳机商城模
人气:695
ecshop英文外贸耳机商城模
人气:695
-
 特价红色Ecmall综合多用户
人气:1430
特价红色Ecmall综合多用户
人气:1430
-
 男装网店商城|ecshop韩国
人气:773
男装网店商城|ecshop韩国
人气:773
-
 ECSHOP仿海尔商城电器模板
人气:1036
ECSHOP仿海尔商城电器模板
人气:1036
-