长期使用wordpress程序就会发现,我们在给文章做标记的时候,不知不觉的就添加了很多的标签页面。
虽说这些标签都能在网站的侧栏展示出来,但是,如果标签分类很多的话,那出现一长串的标签,看起来就不是很好看了,为了网站优化的方便,我们需要来制作一个标签云页面,这样能更好的起到站内文章互通的作用!
第一步:新建一个新的标签页面,文件名可以自己取名,我这里取名为tag-cloud.php;

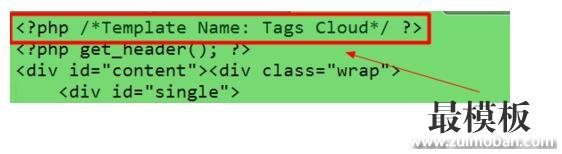
第二步:打开默认的page.php页面,复制里面的全部内容到tag-cloud.php,并在页面头部添加<?php /*Template Name: Tags Cloud*/ ?>;

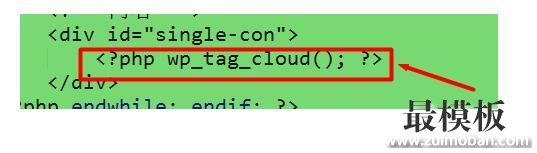
第三步:查找the_content();并将所有the_content();替换为wp_tag_cloud();保存,我这里展示的是替换后的效果;

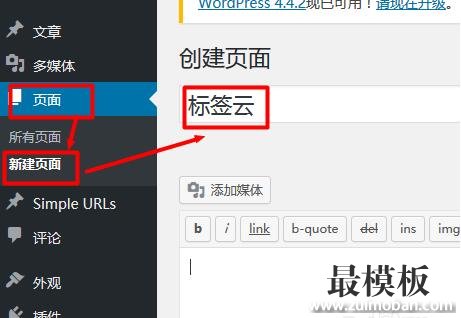
第四步:登录网站后台,在左侧导航处选择页面,新建页面,名称自己写;

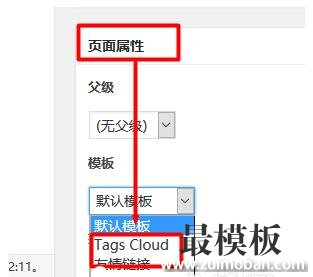
第五步:网上上一步后,选择右侧页面属性下的模版,下拉就能看到我们新建的标签模版,选择即可;

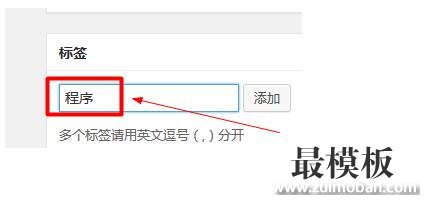
第六步:我们随便发布一篇文章,然后在发布文章右侧,新建一个标签,选择添加;

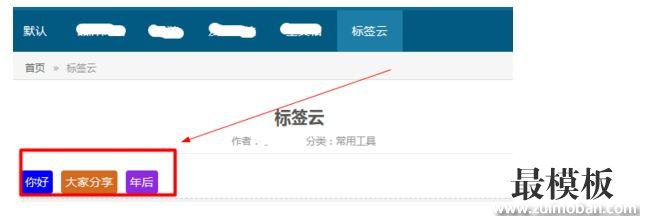
第七步:我们打开网站首页,在导航处就能看到一个标签云的导航,点进去看下效果,是不是已经出来了,如果标签已经添加了很多的话,那效果更佳壮观的。
 |
教你如何制作wordpress标签云页面
时间:2016-11-07 09:11来源:未知 作者:好模板编辑 点击:次
长期使用wordpress程序就会发现,我们在给文章做标记的时候,不知不觉的就添加了很多的标签页面。 虽说这些标签都能在网站的侧栏展示出来,但是,
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- wordpress怎样给友情链接添加nofollo
把这个方法教给大家,不是让大家给别人的链接加nofollow,而是...
- WordPress用户注册无法发送密码邮件
wordpress无法发送电子邮件。可能原因:您的主机禁用了mail()函数...
- 清理WordPress数据库wp_options表内容
让wordpress的wp_options表变得庞大的重要原因:无用的RSS Feed Cache。...
- wordpress非插件添加邮件联系表单功
给wordpress博客添加联系表单有很多wordpress插件可以选择,比如非...
- wordpress前台显示顶部管理工具导航
开发wordpress时,如果前台顶部管理工具导航条无法显示,问题出...
- wordpress怎样给友情链接添加nofollo
- 随机模板
-
-
 凡客成品ecshop模板二钻石
人气:758
凡客成品ecshop模板二钻石
人气:758
-
 仿趣qu.cc成人用品ecshop模板
人气:1154
仿趣qu.cc成人用品ecshop模板
人气:1154
-
 shopex缤纷商城模板
人气:661
shopex缤纷商城模板
人气:661
-
 ecshop简洁通用外贸模板
人气:1429
ecshop简洁通用外贸模板
人气:1429
-
 ECSHOP仿海尔商城电器模板
人气:1036
ECSHOP仿海尔商城电器模板
人气:1036
-
 免费ecshop便利100带数据微
人气:7852
免费ecshop便利100带数据微
人气:7852
-
