压缩css和html,让你的wordpress网站进一步提速
之前我们有说过一些wordpress网站速度优化的一些方法,比如静态缓存等等,这些缓存可以提高网站的速度,但是一般来说wordpress主题的制作会有非常多的文件加载组成,并且在html中穿插输出php代码,这样我们的html文件中不免会有很多空格。
再有,css的编写很多开发者是每一行写一个css类这样的写法,造成网页上空格、空行非常的多,如果你对前端代码的压缩要求非常高的话,可以将html代码和css代码进行全面压缩,让网页进一步提升速度。
wordpress插件:Autoptimize,压缩你的前端网页代码
这里我们介绍一款插件, Autoptimize,这款插件能够全面的压缩你的前端代码去除不必要的空格、换行、注释)、CSS代码、JS代码,缓存起来,然后访问的时候输出,访客访问到的是经过优化后的代码,很大程度上节省了流量,提升你的访问速度。
在wordpress后台--插件--安装插件搜索Autoptimize安装,或者在我们的网盘下载:http://pan.baidu.com/s/1eRY6vwI
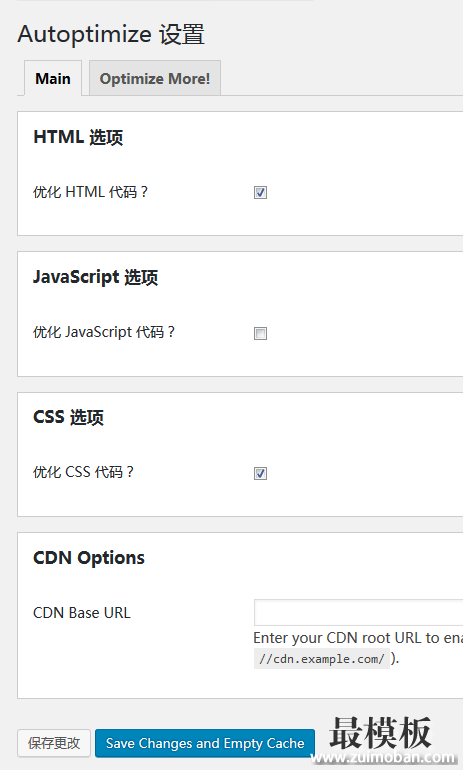
安装启用之后,在wordpress后台--设置中找到Autoptimize选项,如下设置,如果您的网站动效js脚本较多,最好不要压缩js,否则会出现js无法工作的情况,一般使用压缩html和css就可以了:
autoptimize

这样设置好保存,那么插件会产生一些缓存文件,当用户访问时,就能够访问到被压缩好的html缓存文件了,这样可以大大节约你的流量和提升你的网站速度。
希望这篇文章对你有所帮助。
(责任编辑:好模板) |
压缩wordpress前端代码,给网站提速
时间:2016-10-24 15:55来源:未知 作者:好模板编辑 点击:次
压缩css和html,让你的wordpress网站进一步提速 之前我们有说过一些wordpress网站速度优化的一些方法,比如静态缓存等等,这些缓存可以提高网站的速度,但是一般来说wordpress主题的制作
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 提高WordPress安全性的5个方法
无论你的网站规模是大还是小,丢失站点数据,或是无法管理你...
- 怎样在wordpress上新建模版文件?
我们在使用wordpress博客程序的时候,有时需要不同的信息展示,...
- 去除WordPress后台标题中的“——
默认情况下,在WordPress 后台页面的标题的尾部,都有 WordPress这...
- 好模板教你如何使用Wordpress建立博
Wordpress是目前互联网建站使用最频繁的程序。这个程序非常非常...
- godaddy主机修改WordPress后台登录密码
大家是否有过因为忘记WordPress后台登陆密码的时候?其实WordPr...
- 提高WordPress安全性的5个方法
- 随机模板
-
-
 ecshop英文外贸精品商城
人气:1262
ecshop英文外贸精品商城
人气:1262
-
 wordpress新闻文章Observer主题
人气:1891
wordpress新闻文章Observer主题
人气:1891
-
 ecshop免费模板仿一号店综
人气:5019
ecshop免费模板仿一号店综
人气:5019
-
 免费ecshop仿韩都衣舍带频
人气:7190
免费ecshop仿韩都衣舍带频
人气:7190
-
 TIMEPLUS英文巨型商店magen
人气:150
TIMEPLUS英文巨型商店magen
人气:150
-
 乐到家手机数码商城|ecs
人气:548
乐到家手机数码商城|ecs
人气:548
-
