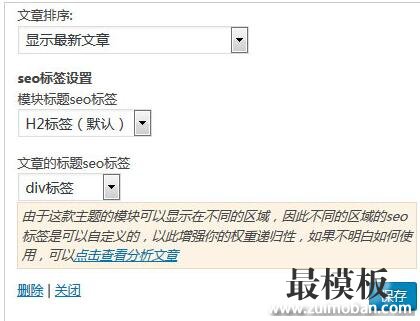
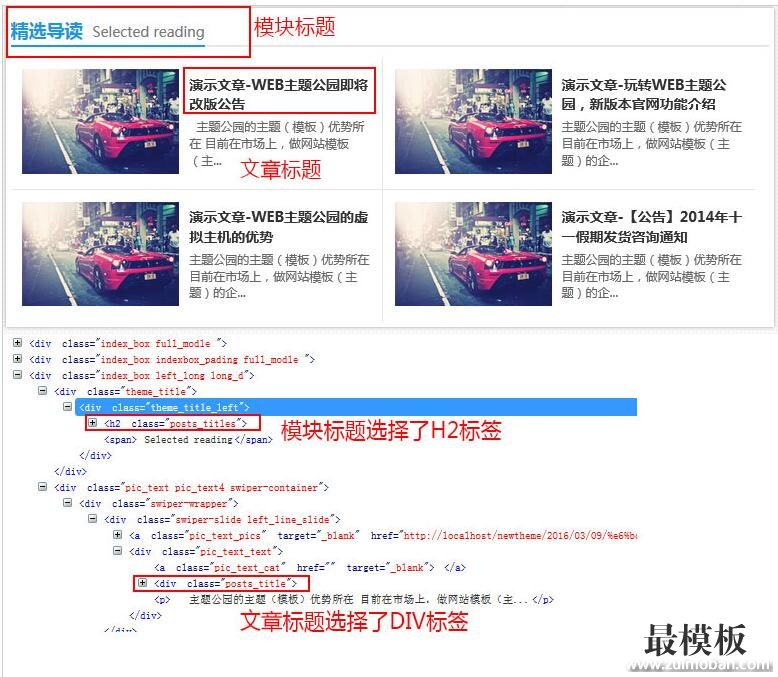
最近好模板网在综合了很多用户的seo建议之后发现,很多朋友对于网页前端seo优化有着非常多的见解,因此对好模板网的一些代码的标签优化有着一些不同的意见。 |
wordpress网站seo标签递归性建议
时间:2016-10-13 11:14来源:未知 作者:好模板编辑 点击:次
最近好模板网在综合了很多用户的seo建议之后发现,很多朋友对于网页前端seo优化有着非常多的见解,因此对好模板网的一些代码的标签优化有着一些不同的意见。 所以针对大家不同的
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 使用wordpress建站选择服务器时,你
选择知名的品牌主机或者服务器 最近遇到不少用户在使用wordp...
- 教你简单修改wordpress主题样式
我们知道,网页是由html和css进行最基本的架构布局,那么,wo...
- wordpress网站的404设置
wordpress网站的404设置 什么是404页面? 404页面是客户端在浏览网...
- 织梦dedecms部分栏目侧边栏跑到文章
织梦dedecms 建站时文章列表页,通常一侧是文章列表页面,一侧...
- 关闭Kindeditor for wordpress的过滤模式
有的时候需要直接在 Kindeditor 中写代码,例如code标签,编辑器本...
- 使用wordpress建站选择服务器时,你
- 随机模板
-
-
 简洁asp服务型企业网站源
人气:669
简洁asp服务型企业网站源
人气:669
-
 ecshop仿易迅51buy模板|ecsh
人气:4292
ecshop仿易迅51buy模板|ecsh
人气:4292
-
 网络公司整站全静态生成
人气:635
网络公司整站全静态生成
人气:635
-
 ecshop仿衣服网模板
人气:568
ecshop仿衣服网模板
人气:568
-
 dedecms本色视觉婚庆摄影企
人气:433
dedecms本色视觉婚庆摄影企
人气:433
-
 Puro英文综合商城网站mag
人气:169
Puro英文综合商城网站mag
人气:169
-