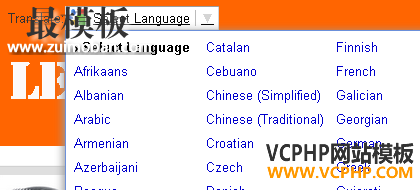
很多浏览器都有自动翻译网页的功能,比如Google Chrome,其实通过google api接口也可以在zen-cart网站页面上添加一个翻译的选择框,
下面是需要添加的代码: <!– Start Google Translator / Language Selection –> <div class=”gt-text”>Translate:</div><div id=”google_translate_element”></div><script> function googleTranslateElementInit() { new google.translate.TranslateElement({ pageLanguage: ‘en’, autoDisplay: false, layout: google.translate.TranslateElement.InlineLayout.SIMPLE }, ‘google_translate_element’); } </script><script src=”//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit”></script> <!– Google Translator / Language Selection –>
只需要把这个代码放在你想要显示那个可以选择翻译语言的框的位置就可以了,可以用div包括起来用css控制位置。 (责任编辑:好模板) |
zen-cart网站页面添加google翻译
时间:2016-05-03 22:46来源: 作者: 点击:次
很多浏览器都有自动翻译网页的功能,比如Google Chrome,其实通过google api接口也可以在zen-cart网站页面上添加一个翻译的选择框, 效果图如下: 下面是需要添加的代码: ! Start Google Tra
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 如何修改zencart让商品页多图效果
zencart 商品页默认的商品多图展示 是细节图与商品主图分开的...
- 解决ZenCart产品图片名字太长图片无
ZenCart上传产品图片的时候,如果产品图片的名字太长的话(超过...
- 如何替换修改zencart网站背景图
背景图片我们首先要找到zencart替换背景图的地址:includes\templ...
- 修改Zen Cart whos online的在线人数
修改Zen Cart whos online的在线人数.修改\includes\modules\sideboxes\whos_...
- Zen cart 根据数量打折插件
在网上找到了这款插件,Quantity Discounts 可以根据顾客购买多少来...
- 如何修改zencart让商品页多图效果
- 随机模板
-
-
 全静态html6种颜色切换后台
人气:718
全静态html6种颜色切换后台
人气:718
-
 Magento时尚餐厅主题模板
人气:268
Magento时尚餐厅主题模板
人气:268
-
 ecshop精仿麦考林m18整站2
人气:1512
ecshop精仿麦考林m18整站2
人气:1512
-
 仿QQ商城shopex模板
人气:1153
仿QQ商城shopex模板
人气:1153
-
 ecshop仿趣玩2012最新版
人气:720
ecshop仿趣玩2012最新版
人气:720
-
 ecshop全站URL自定义插件,
人气:5768
ecshop全站URL自定义插件,
人气:5768
-