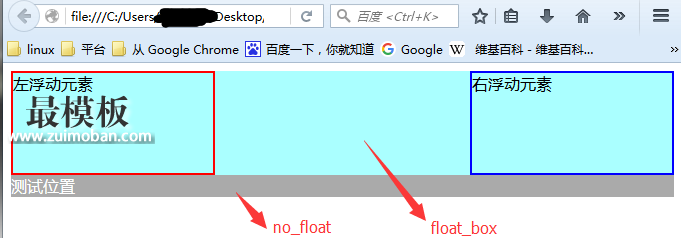
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题。在CSS样式中,主要利用clear属性中的both、left和right 3个属性值清除由浮动产生的左、右浮动效果。 一、浮动现象例子 下面举一个很简单的浮动的例子,假设一个float_box(背景色为#aff)中包含两个div,且一个是左浮动(float:left),另一个是右浮动(float:right)。在float_box外再添加一个没有浮动属性的div(no_float),那么代码以及预期效果和实际效果如下:  View Code View Code
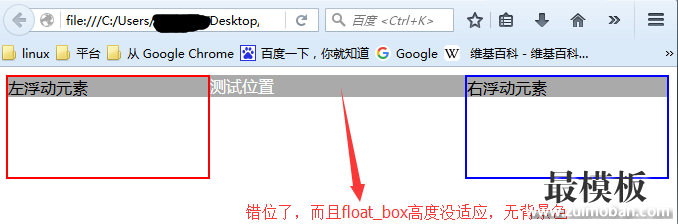
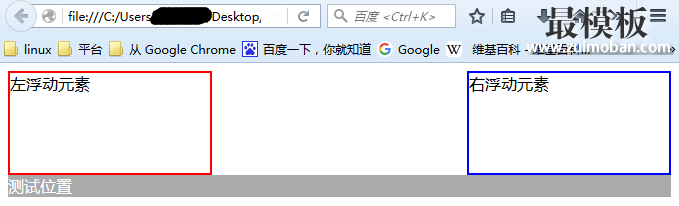
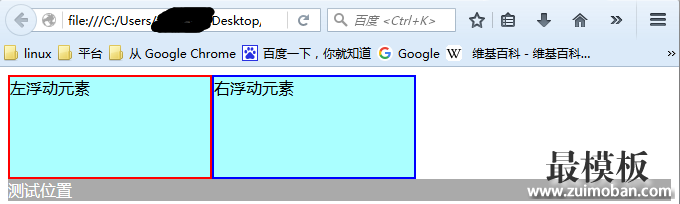
a.预期效果 b.实际效果 图1 效果图 二、消除浮动的方法 1.利用br元素的clear属性 br标签属性中的clear属性具有left、right和all三个属性值,可以用来清除浮动。但是此种方法需要引入一个额外的br标签,破坏了HTML的原有结构。代码如下:  View Code View Code效果如图1(a)所示。 2.利用css样式中的clear属性 a.引入br标签,但是为其添加css修饰.clear_float{clear:both;},代码如下:  View Code View Code效果如图1(a)所示。 b.在发生浮动的元素后的元素中添加.clear_float{clear:both;},避免引入多余的HTML元素,代码如下:  View Code View Code效果如下图:
可以从上图中看出,虽然这种方法清除了浮动的错误,但是float元素的父元素高度没有适应float元素的高度(背景没颜色)。 3.利用css中的overflow属性 为float元素的父元素添加css属性overflow:hidden,也可以清除浮动且高度适应。但是该属性会使div溢出部分隐藏,存在弊端。代码如下:  View Code View Code效果如图1(a)所示。 注:overflow:visible清除浮动只对ie浏览器有效,overflow:auto清除浮动且多层嵌套时,会对点击事件产生影响。 4.利用css中的display:table属性 为float元素的父元素添加css属性display:table,也可以清除浮动且高度适应。但是会引起意想不到的后果。代码如下:  View Code View Code效果如下图所示:
5.利用css伪对象::after 清除浮动的条件之一是必须在浮动元素之后,因此只能利用::after而不使用::before (对于ie浏览器,需要9或以上才支持),代码如下:  View Code View Code效果如图1(a)所示。 注:对于ie浏览器,上述方法都需要在.float_box中添加zoom:1属性,来消除ie的haslayout效果。 (责任编辑:好模板) |
CSS清除浮动分析详解
时间:2016-01-29 18:03来源:未知 作者:好模板 点击:次
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题。在CSS样式中,主要利
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 10个CSS简写/ 优化技巧
CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或...
- JavaScript 错误以及如何修复
JavaScript 调试是一场噩梦:首先给出的错误非常难以理解,其次...
- 深入理解CSS背景
背景和字体一样,是一个复合属性,而且它是一个使用频率很高...
- 用CSS边框图像让你的网站更漂亮
不久之前,添加一些装饰性元素,例如给网页中的图片添加花哨...
- 复选框的 CSS 魔法
Checkbox 复选框相当好用,加对 CSS 魔法有奇效。此文旨在展示一...
- 10个CSS简写/ 优化技巧
- 随机模板
-
-
 ecshop一号店2011最新模板
人气:2597
ecshop一号店2011最新模板
人气:2597
-
 ecshop仿凡客2011免费模板整
人气:4511
ecshop仿凡客2011免费模板整
人气:4511
-
 仿麦包包shopex模板
人气:427
仿麦包包shopex模板
人气:427
-
 ecshop红酒仿酒仙网模板
人气:1075
ecshop红酒仿酒仙网模板
人气:1075
-
 ecshop免费仿娜拉化妆品购
人气:5749
ecshop免费仿娜拉化妆品购
人气:5749
-
 ecshop紫色综合商城模板|特
人气:459
ecshop紫色综合商城模板|特
人气:459
-