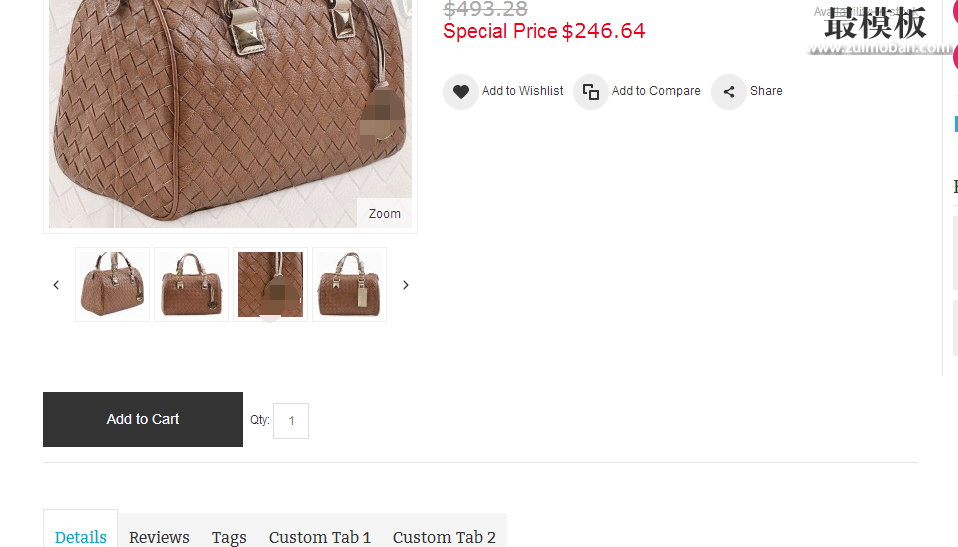
默认位置如下图,感觉不美观
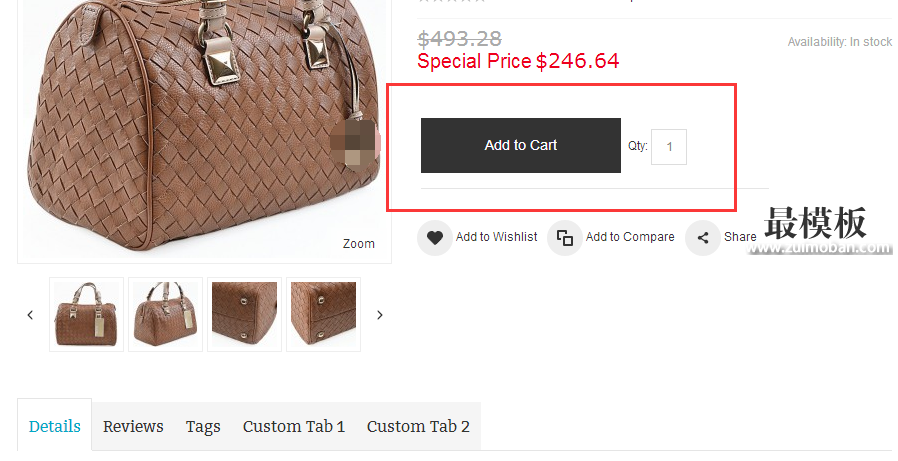
调整后,如下图
打开后台产品页,找到Design下的Display product options in属性,可以看到两个选项:Product Info Column和Block after Info Column,其中默认选中的是Block after Info Column,从字面意思就可以理解,Options的内容默认是显示产品信息的下方,如果把该产品的Display product options in属性设置为Product Info Column,前台就会看到第二张图片的效果。也就是说,Magento系统本身就为这一块提供了两种显示位置,通过修改后台的属性值可以选择使用哪种位置,不过问题来了,如果我希望所有产品的Options内容默认都显示在Product Info Column,而不用所有产品一个个打开去改属性,那就需要修改代码来实现了。
打开产品页的主模板文件view.phtml,可以看到两端类似的代码,第一个如下
<?php if ($_product->isSaleable() && $this->hasOptions()): ?>
<?php if ($container1_html = $this->getChildChildHtml('container1', '', true, true)): ?>
<div class="container1-wrapper"><?php echo $container1_html; ?></div>
<?php endif; ?>
<?php endif;?>
第二个
<?php if ($_product->isSaleable() && $this->hasOptions()): ?>
<?php if ($container2_html = $this->getChildChildHtml('container2', '', true, true)): ?>
<div class="box-additional <?php echo $grid['cont2Col']; ?>">
<div class="container2-wrapper"><?php echo $container2_html; ?></div>
</div>
<?php endif; ?>
<?php endif; ?>
这两段就分别是Product Info Column和Block after Info Column两个位置,从代码在view.phtml里的位置就可以看出,后台默认是Block after Info Column的情况下,信息会显示在container2里。现在剪切container2这段代码,把它放到和container1同一个位置,这样,产品新加完默认情况下Options就会显示在第二张图片显示的位置了,模板文件里最后的代码如下:
<?php if ($_product->isSaleable() && $this->hasOptions()): ?>
<?php if ($container1_html = $this->getChildChildHtml('container1', '', true, true)): ?>
<div class="container1-wrapper"><?php echo $container1_html; ?></div>
<?php endif; ?>
<?php endif;?>
<?php if ($_product->isSaleable() && $this->hasOptions()): ?>
<?php if ($container2_html = $this->getChildChildHtml('container2', '', true, true)): ?>
<div class="box-additional <?php echo $grid['cont2Col']; ?>">
<div class="container2-wrapper"><?php echo $container2_html; ?></div>
</div>
<?php endif; ?>
<?php endif; ?>
|
调整magento产品详细页自定义选项或配置项的位置
时间:2015-08-23 19:47来源:未知 作者:好模板 点击:次
默认位置如下图,感觉不美观 调整后,如下图 打开后台产品页,找到Design下的Display product options in属性,可以看到两个选项:Product Info Column和Block after Info Column,其中默认选中的是Bl
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Magento中获取Product ID和Product Name
Magento中获取Product ID和Product Name, 1) 在已知Product ID 的情况下获...
- 将你的块插入到Magento任何地方在
现在 Magento 教程将说明如何将块插入到任何你想要在 Magento 的地...
- 在magento首页显示最近上传产品列表
首先在magento的主题目录/template/catalog/product中添加文件home.phtml,...
- magento根据url来找文件的总结,以及
magento根据url来找文件的总结,以及对Magento请求分分析,这个是...
- Magento使用星级评论Star Rating
在Magento产品页,用户可以对产品进行评级,Magento默认使用Radi...
- Magento中获取Product ID和Product Name
- 随机模板
-
-
 ecshop仿钻石小鸟模板整站
人气:2188
ecshop仿钻石小鸟模板整站
人气:2188
-
 ecshop拉夫红酒模板|红酒商
人气:957
ecshop拉夫红酒模板|红酒商
人气:957
-
 ecshop仿钻石小鸟2016整站模
人气:932
ecshop仿钻石小鸟2016整站模
人气:932
-
 Milano跨境电商综合商城m
人气:171
Milano跨境电商综合商城m
人气:171
-
 ecshop多彩鞋子类综合商城
人气:443
ecshop多彩鞋子类综合商城
人气:443
-
 凡客成品ecshop模板二钻石
人气:758
凡客成品ecshop模板二钻石
人气:758
-